Editor V4 isn’t just an update—it’s a new approach for how styling works across your site. While Editor V4 is still in progress, we want to give you a closer look at the thinking behind it: what’s changing, why it matters, and how it’s designed to help you work more efficiently at scale. To understand the philosophy behind this shift, we sat down with Aviv Umflat, Elementor’s Director of Product, to hear firsthand how and why the team is building the next generation of the Editor—what it solves, how it works, and where it’s headed.
Why shift to a CSS-first approach?
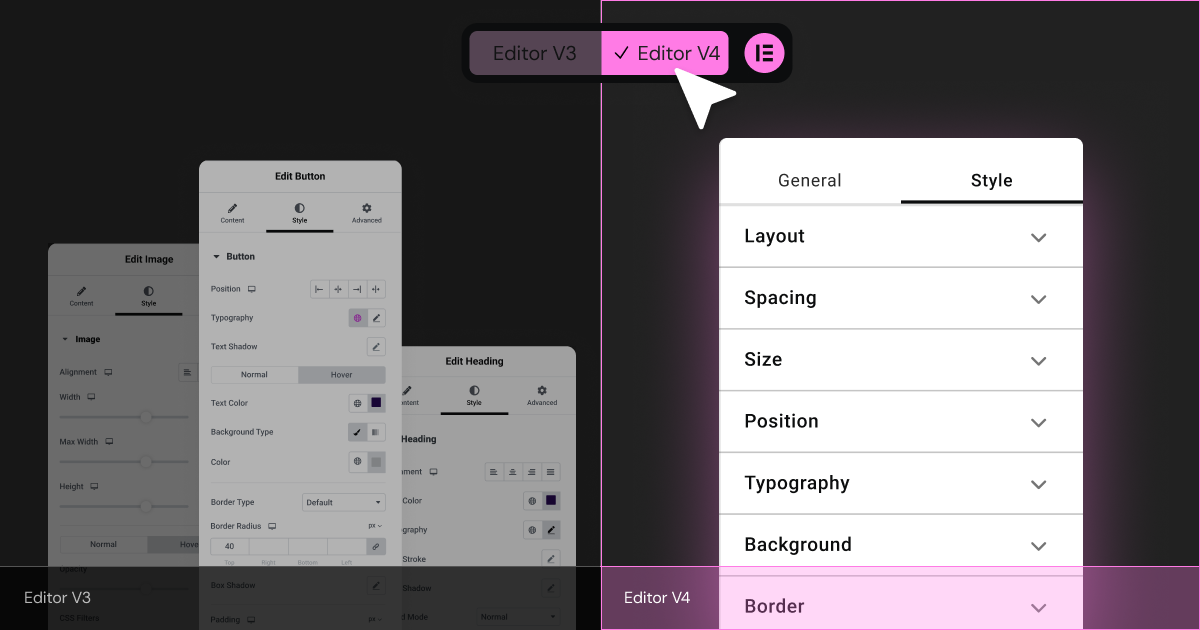
At its core, the CSS-first philosophy is about bringing structure and consistency to the way design is handled in Elementor. Over time, as more widgets and features were introduced, styling options have become flexible—but not always unified. You might find similar settings located in different tabs or notice slight differences between how elements behave.
This can make it harder to apply design decisions across a full site, especially as it grows.
Editor V4 aims to change that by introducing a more modern, structured approach to styling—built on the fundamentals of CSS. By leveraging core principles like inheritance and hierarchy, we’ll be able to create powerful features such as Variables, Classes, and States. That means moving away from widget-specific styling and toward reusable foundation that applies across your entire website.
Want to be among the first to explore the new CSS-first workflow?

What will this improve?
1. Design consistency
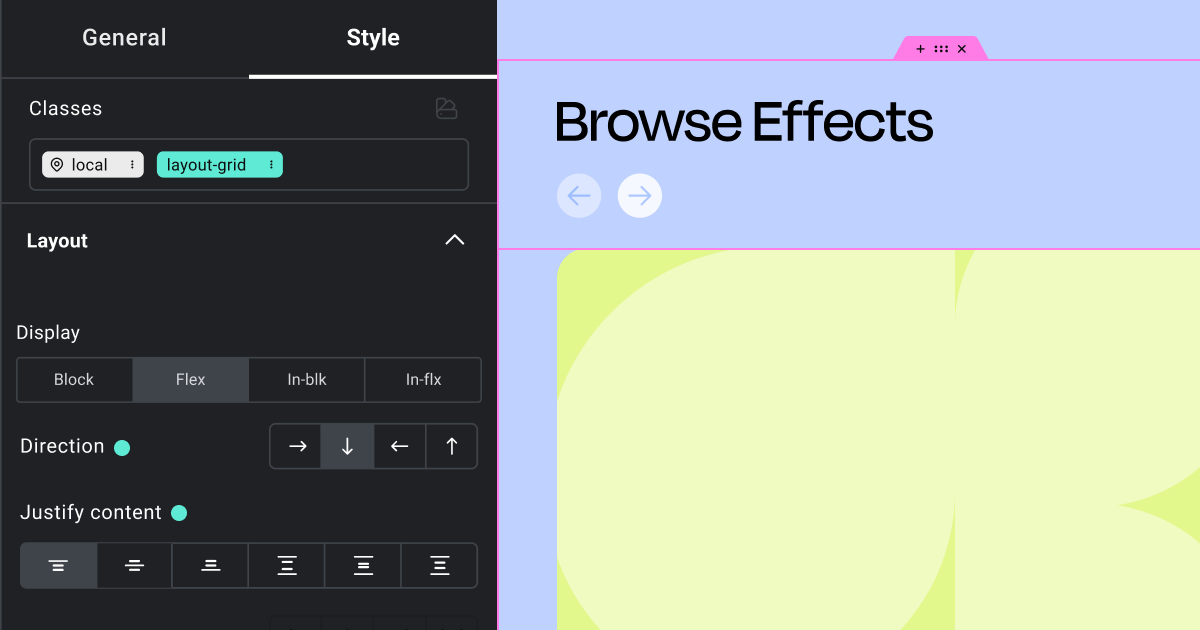
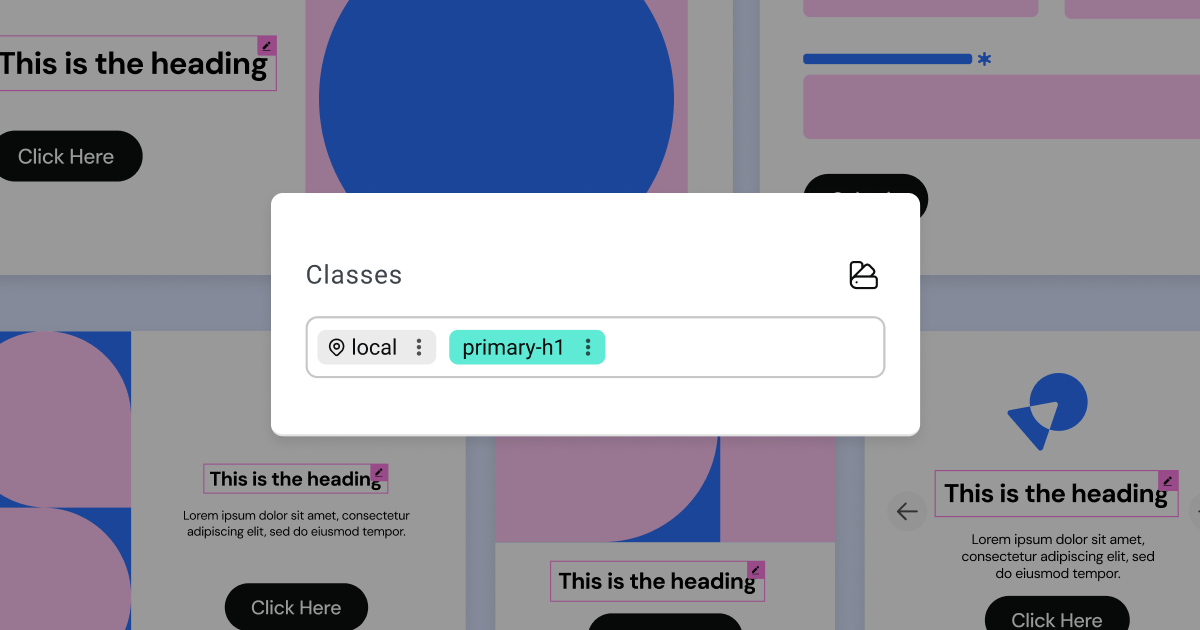
With a structured system, you’ll be able to define how elements like buttons, headings, or images should look—and apply those decisions globally. Instead of tweaking each element one by one, you’ll use shared Classes that ensure a consistent look and feel across your entire site.
And unlike before, where similar styles might require manual duplication, this system is built to help your design decisions scale effortlessly.
2. Maintainability at scale
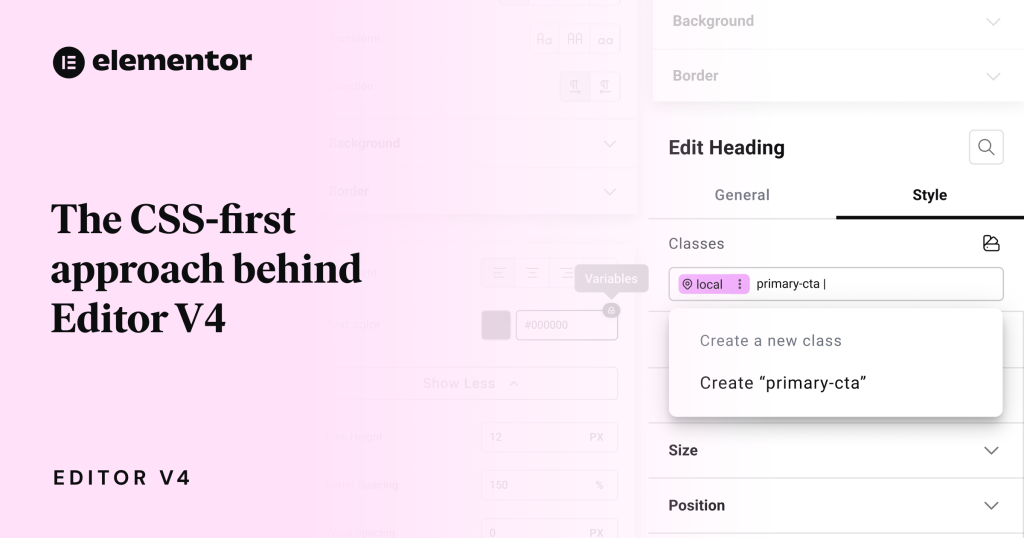
Elementor already offers Global Styles and Global Widgets—but Editor V4 builds on that foundation. With Classes, you’ll be able to create reusable style definitions (like a primary-button class) that control everything from color and typography to padding and border radius.
Update the class once, and every element using it updates too. That means faster design changes, fewer inconsistencies, and an easier way to keep your site in sync as it grows.
3. A foundation for design systems
By thinking in terms of Classes and inheritance, Editor V4 lays the groundwork for true design systems within Elementor. You’ll be able to group elements into reusable components and manage Global Variables—giving you more creative control, while reducing repetitive work.
This approach doesn’t replace flexibility—it enhances it, giving you smarter tools to implement your design vision.

A new workflow for Web Creators
One of the biggest shifts in Editor V4 is how it reshapes your workflow. Instead of styling each widget in isolation, you’ll start working with site-wide styling rules—setting logic once and reusing it wherever needed.
For example, instead of styling each button on the page individually, you’ll assign them the same Class. That Class can control visual properties like background color, font, border radius, and more. Any changes you make later to that Class will instantly update all buttons connected to it—saving you time and helping you stay consistent without extra effort.

What’s next?
The CSS-first foundation is just the beginning. As Editor V4 evolves, we’re also introducing:
- A CSS management interface to view and manage your styles and Variables
- A component system for creating reusable content blocks with variations
- A redesigned interface and experience, including inline editing, multi-select, and more powerful layout tools
Editor V4 will also drastically improve performance by replacing scattered inline styles with a global, class-based CSS system. This significantly reduces the amount of CSS loaded on each page, resulting in faster load times.
These improvements will roll out gradually, giving you time to get familiar with the new capabilities step by step—while we ensure a smooth transition, maintain stability, and deliver real performance gains.

While Editor V4 is still under development, this shift in styling philosophy is already shaping the way we think about the future of web creation. We’re sharing it now to give you early insight into the direction we’re heading—and to help you prepare for what’s coming. By understanding the philosophy behind it, you’ll be able to get the most out of V4 when it’s ready.
Want to be among the first to explore the new CSS-first workflow?