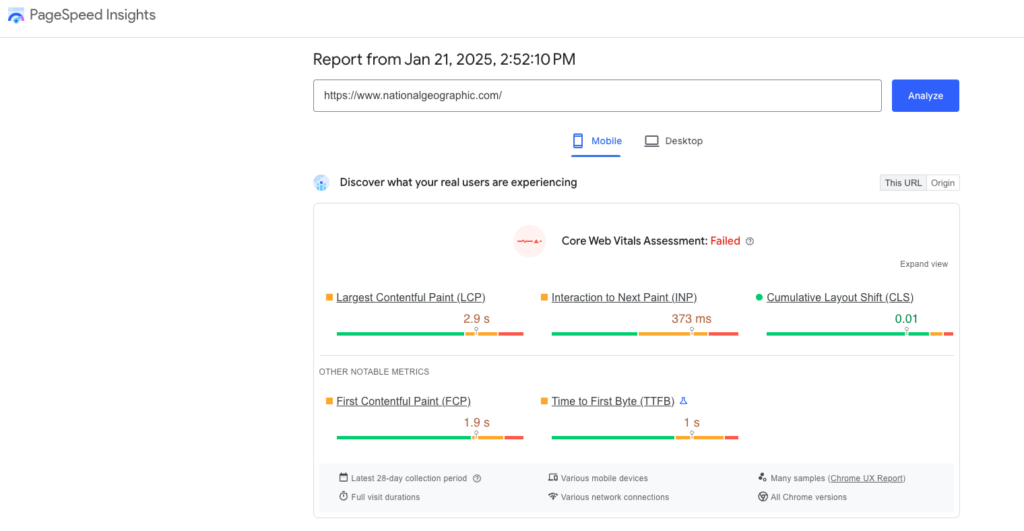
You really don’t want to get this kind of result:

Because images tend to occupy the most space in the initial viewport, unoptimized or oversized images can significantly delay the rendering of that largest element. As a result, if your site’s biggest image isn’t loaded swiftly, your LCP metric worsens.
Prioritizing image optimization is crucial for delivering faster, smoother user experiences. In this guide, we’ll explore the latest tools, techniques, and best practices to help you optimize images effectively.
Why Image Optimization Matters
- Faster Loading Speeds
Large, unoptimized images are notorious for slowing down websites. Compressing and resizing images can make a noticeable difference in page load times. - Improved User Experience
A fast-loading website keeps visitors engaged and reduces bounce rates, ultimately boosting conversions. - Better Core Web Vitals Scores
Google measures performance metrics like Largest Contentful Paint (LCP), and well-optimized images can help you score higher. - Higher SEO Rankings
Search engines favor sites that load quickly, so optimizing images can indirectly improve your rankings on SERPs.
Understanding Image Optimization
Image optimization involves reducing file size without sacrificing too much on visual quality. Striking this balance is key to ensuring your visuals look sharp and your site remains quick to load. Modern file formats such as WebP and AVIF offer superior compression compared to older standards, helping you drastically reduce load times without compromising on quality.
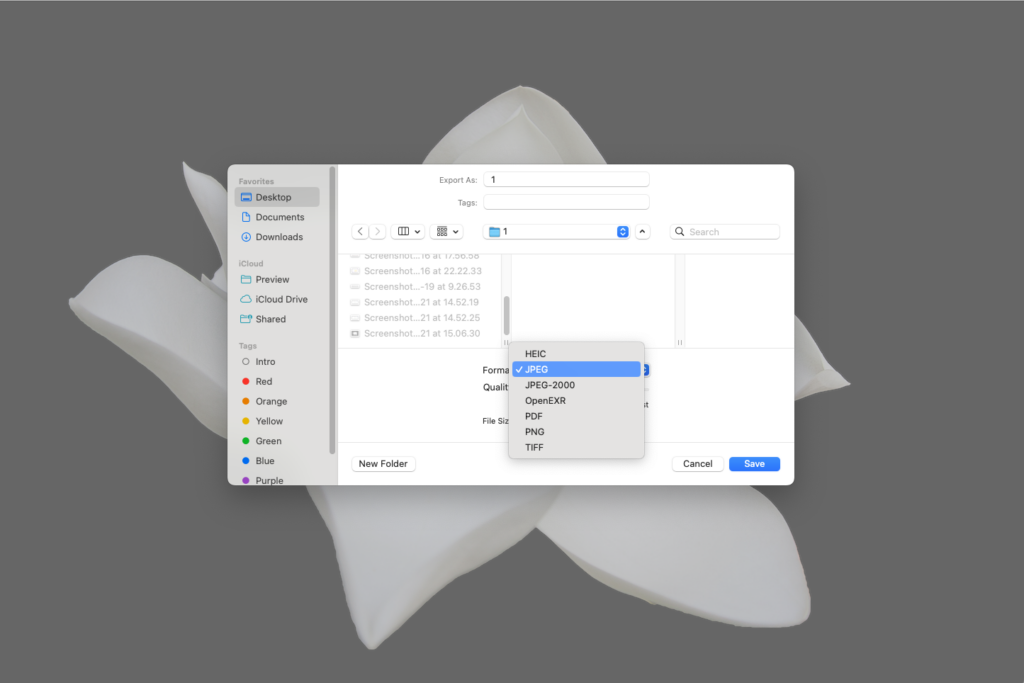
1. Choose the Rght Format
When you save an image, take a moment to think about which format to choose:

Each image format serves a distinct purpose:
- JPEG
Ideal for photographs and images with complex color gradients, JPEGstrikes a good balance between quality and file size. - PNG
Best for graphics requiring transparency or crisp lines, though typically larger in size than JPEG. - GIF
Suitable for simple GIF animations. For static images, GIF’s limited color palette makes it less optimal. - WebP
Offers high compression rates similar to JPEG and PNG but with significantly smaller file sizes. - AVIF
Known for superior compression and quality, and now supported by browsers. (This is the recommended choice).
When to Use Each Format:
- JPEG: Photographs, blog post images.
- PNG: Logos, icons, transparency-required graphics.
- GIF: Simple animated graphics.
- WebP/AVIF: Whenever possible for maximum performance.
2. Resize Images

Oversized images can dramatically slow down your website. Use appropriately sized images for different sections of your Elementor-built site:
- Hero Images: Match the maximum display width of your site’s hero or banner section.
- Thumbnails: Use minimal dimensions that still maintain clarity.
Tools for Resizing:
- Adobe Photoshop: Industry-standard, offers precise control.
- Online Tools: Canva, Fotor for quick resizing.
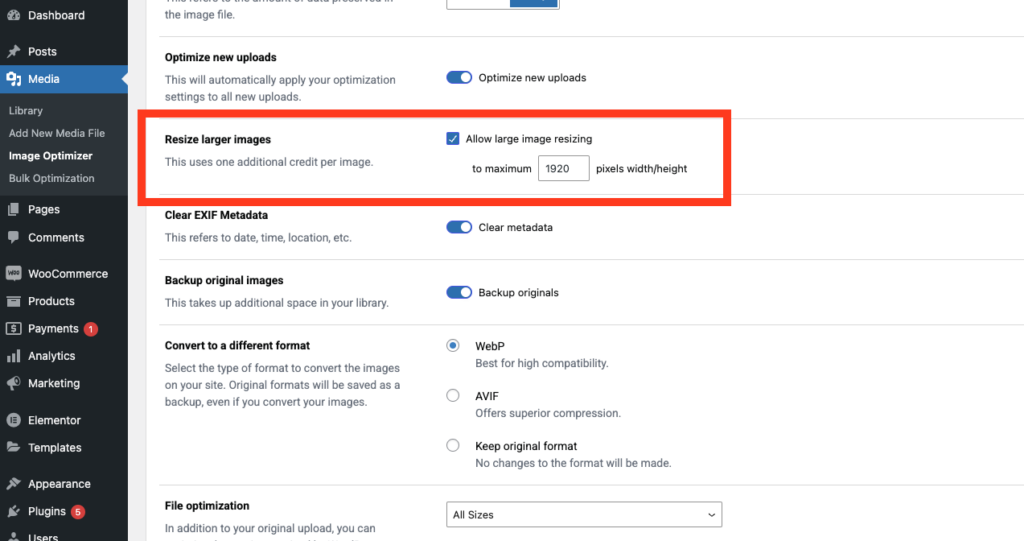
- WordPress Plugins: Image Optimizer actually automatically resizes your images according to a maximum size you can set.
3. Compress Images

Compression removes unnecessary data, reducing file size. There are two main compression types:
- Lossy Compression: Significantly reduces file size by discarding some visual data (perfect for web use).
- Lossless Compression: Retains all visual data but offers less size reduction (useful for print or design files).
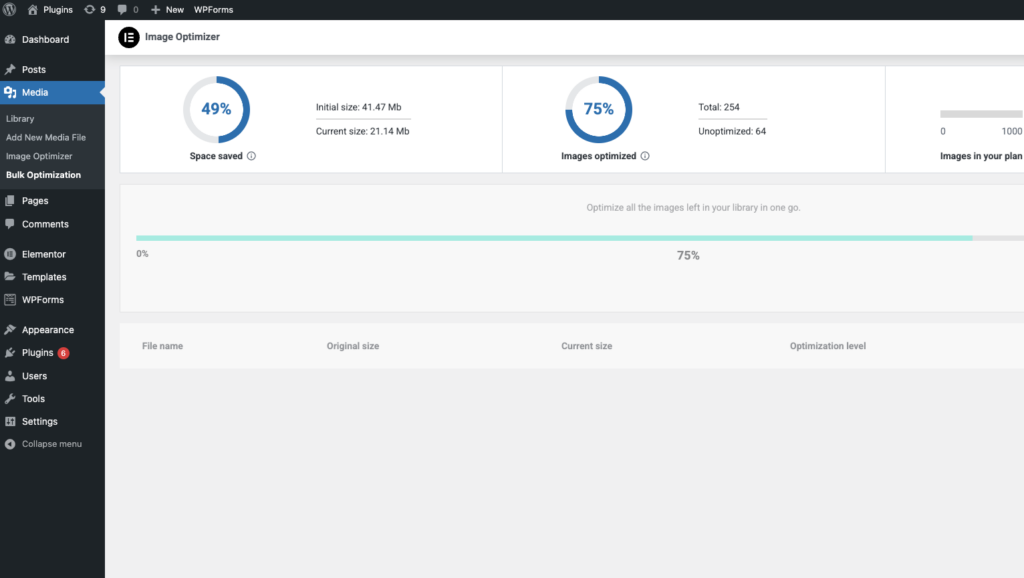
Automate with “Image Optimizer”
A great way to streamline this process is by using a dedicated plugin like Image Optimizer. It offers:
- Bulk Optimization: Compress existing images in your Media Library in one go. This is especially helpful if you have a large image library that has never been optimized.
- Optimize on Upload: Images are automatically compressed the moment you upload them, removing the need to manually handle optimization for each file.
- Set It and Forget It: Once configured, Image Optimizer continues to optimize behind the scenes, ensuring that every new image on your site is consistently reduced to the smallest possible size—without any extra effort on your part.
With these features, Image Optimizer helps maintain peak performance across your entire site, keeping file sizes to a minimum while preserving the visual quality of your images.
4. Use Responsive Images
Serving differently sized images based on a visitor’s device ensures optimal performance. The srcset and sizes attributes in HTML let the browser select the right image automatically.
![Description]()
When building in Elementor, you can also set custom image sizes directly within the editor, ensuring the right dimensions load on various devices.
5. Leverage Lazy Loading
Lazy loading defers the loading of images until they enter the user’s viewport, reducing initial page load times.
How to Enable Lazy Loading:
- Native HTML: Add loading=”lazy” to your
tags.
- Elementor widget lazy loading: A number of widgets that include images give you the option to apply lazy loading. For example, to improve performance, the Image Carousel widget gives you a lazy load option so images are only loaded when they are about to be displayed.
6. Optimize Metadata
Metadata like descriptive file names, alt text, and title attributes are vital for SEO and accessibility:
- Descriptive File Names: Replace generic labels like IMG001.jpg with something meaningful like red-rose-garden.jpg.
- Alt Text: Provides context for visually impaired users and helps search engines understand the image content.
- Title Attributes: Optional for additional context when a user hovers over the image.
Conclusion
Optimizing images in 2025 remains one of the most impactful steps for enhancing website performance and user satisfaction. By choosing the right file formats, resizing images, and enabling lazy loading, you’ll see immediate improvements in speed and user engagement. As you grow more comfortable, consider advanced strategies like responsive images, CDNs, and automated optimization tools to maintain peak performance.